
- #Dev tools app for chrome on mac install#
- #Dev tools app for chrome on mac full#
- #Dev tools app for chrome on mac code#
- #Dev tools app for chrome on mac windows 7#
Some are already available in Edge’s own add-on store (though currently only via private deep links into the store). Using plug-ins in Edge DevToolsĪnother feature of the switch to a Chromium-based developer experience is support for third-party plug-ins. You can use the Application tool to explore how Edge’s built-in services, such as the payment handler, are working. With a dashboard-like look and feel, it’s a quick way to get an in-depth look at what’s happening inside your applications and how they’ll perform outside the browser.

#Dev tools app for chrome on mac install#
With Edge making it easier to identify and install PWAs, it’s worth exploring these tools in more detail, especially the Application pane. Understanding how a web app performs is especially important if you’re planning on using it as a PWA (progressive web application), and here an Application panel adds tools for examining key components of a PWA, including local storage and service workers. It’s best used in conjunction with the Network and Memory tools, especially if you’re using a lot of JavaScript. Once a test sequence is complete you can use the tool’s timeline to profile the resources your app uses. From here you can record your browser activities. One of the more useful tools is the Performance panel.
#Dev tools app for chrome on mac code#
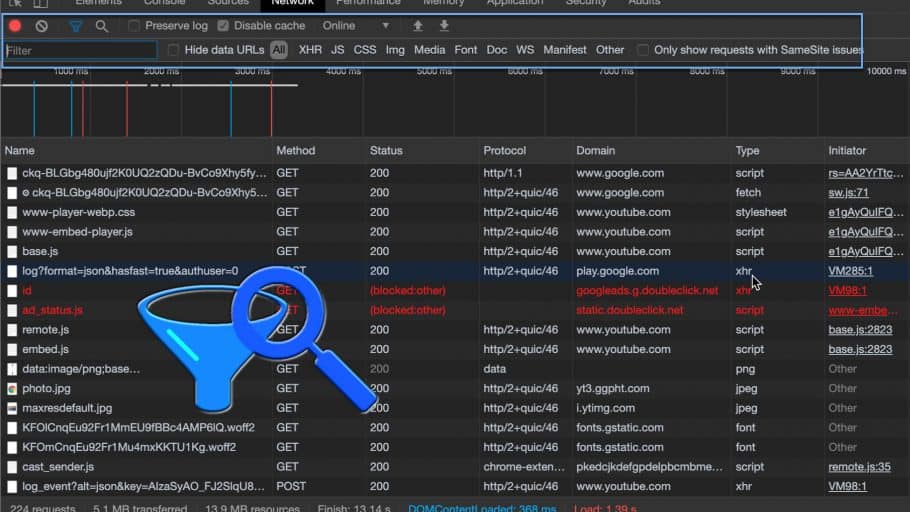
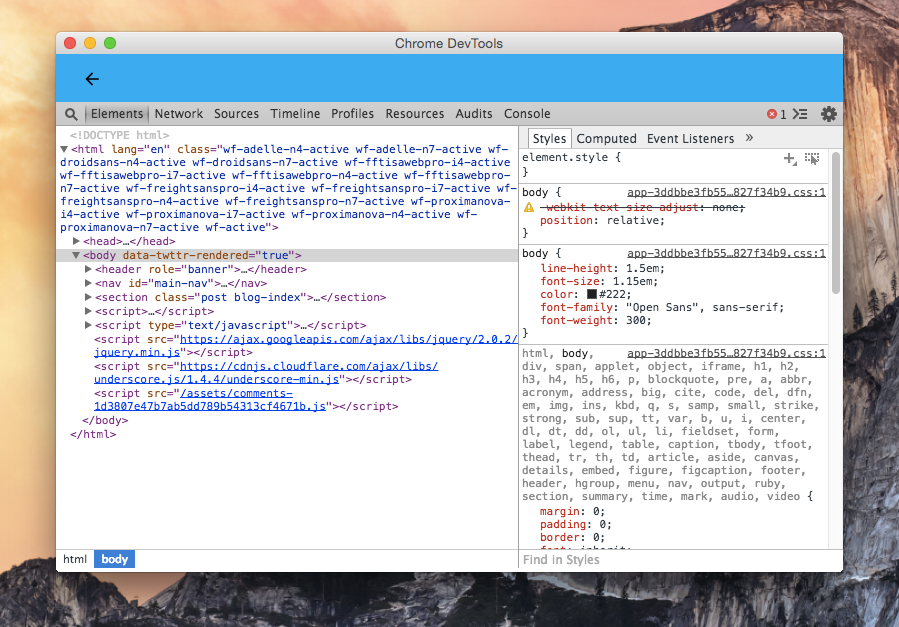
You can even attach code to a browser instance, giving you direct access to any open HTML documents. It’s a useful way to quickly see how changes in your code affect your page layouts. The Elements pane is also available as a Visual Studio Code extension, bringing layout inspection alongside your HTML editing. You can see what CSS rules are currently being used and which ones are ignored. One pane shows HTML the other shows the current CSS, with the currently applied styles and the event listeners that are being used. Pointing to an element in your browser window highlights the relevant code, helping isolate the HTML or CSS you want to debug. This drills down into your HTML and CSS, showing which elements in a page are generated by what sections of code. You’re most likely to use the first one: the Elements view. Using the Edge developer toolsĮdge’s developer tools are found in nine different panes, each giving you different insights into your web application. You can use the tools to quickly switch on a browser toolbar that adds device view modes, giving you the option of testing responsive design without leaving a development PC. Like legacy Edge, the new Chromium-based Edge development tools help you examine the HTML, CSS, and JavaScript in your site, with a JavaScript debugger and a console for viewing console logging output from running JavaScript. A developer familiar with Edge on Windows should be able to switch to a Mac to test code without having to wait for a Mac developer to help.



You get the same inspectors, debuggers, and consoles, so it’s easy to run the same tests wherever you are working, and on whatever OS you’re using.
#Dev tools app for chrome on mac windows 7#
With the new Edge available on Windows 7 and macOS, and with a Linux version under development, there’s access to the same development tools on different platforms. However, Microsoft has made some changes of its own, and is working to extend the Edge developer experience into Visual Studio code so you can develop and test JavaScript applications in a single environment. It’s easier to transfer skills between browsers, and if you’ve been using Chrome as a development browser, it’s going to be easy to start working in the new Edge. It’s worth familiarizing yourself with the new stuff, since although there are similarities with legacy Edge, you’re now working in a Chromium world, and there’s a lot more in common with Chrome and other Chromium-based browsers. Like earlier versions of the now legacy Edge, Microsoft’s new browser keeps the familiar F12 shortcut to launch its developer tools, either attached to the browser or in a separate pane.
#Dev tools app for chrome on mac full#
Microsoft’s new Chromium-based browser has recently had its second public stable release, unveiling Edge 80 with full ARM64 support as well as improved tools to help you build and work with web content.


 0 kommentar(er)
0 kommentar(er)
